Урок. Эффект объема на фото

[cut]
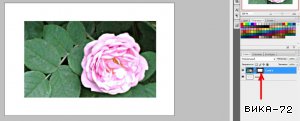
1. Открываем картинку

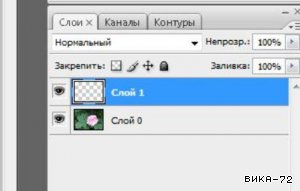
2. Преобразуем Задний план в слой, для этого кликаем 2 раза левой кнопкой мыши по слою и в открывшемся окошке нажимаем Да

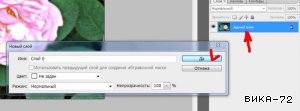
3. Для создания рамки создаем новый слой Слой-Новый-Слой

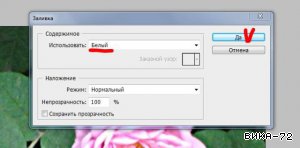
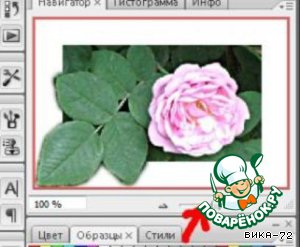
4. С помошью инструмента Прямоугольная область создаем контуры будущей рамки. Инвертируем выделение Выделение-Инверсия или Shft+Ctrl+I, мы увидим, что наружные контуры рамки тоже выделены пунктиром. Теперь зальем рамку выбранным цветом Редактирование-Выполнить заливку. Я выбрала белый цвет.

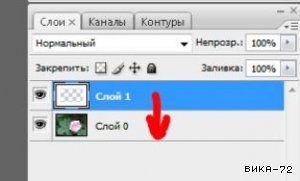
5. Перемещаем слой с картинкой перед слоем с рамкой. Для этого удерживая левой кнопкой мыши, тащим Слой 1 вниз.

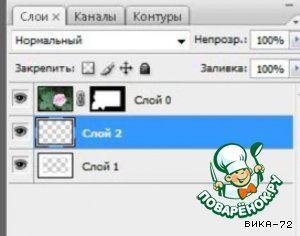
6. Выбираем слой с картинкой, создаем маску слоя Слой-Слой-маска-Скрыть выделенную область, для того чтобы спрятать часть рисунка перекрытого рамкой. (Слой-маска обозначен стрелочкой).

7. Выбираем Слой-маску и мягкой кистью белого!!! цвета рисуем сверху тех участков рисунка, которым мы хотим придать объем. Меняем цвет кисти на черный!!! и исправляем погрешности. Для удобства можно увеличивать масштаб картинки и менять диаметр кисти.


8. Вот что получилось

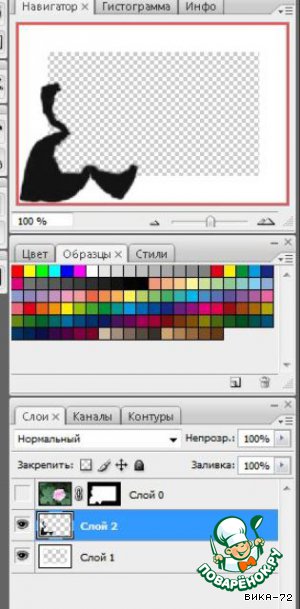
9. Для создания тени создаем новый слой (Слой 2) и располагаем его между слоем с картинкой и слоем с рамкой. Основным цветом я выбрала черный, но можно выбрать любой, который будет смотреться естественно.

10. Выделяем Слой 2 и кистью рисуем по той области, которая будет объемной (в примере это выступающие листочки). Если выключить слой с картинкой, вот что мы увидим.

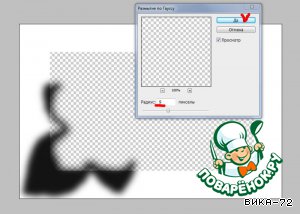
11. Теперь применим Фильтр-Размытие-Размытие по Гауссу. Выберем подходящий радиус размытия. Я выбрала 9 пикселей

12. Для придания естественности инструментом Перемещение я переместила тень вниз и влево. Включаем слой с картинкой – и вот результат.

- +14
- 9
- 8715
- 28 ноября 2009, 2:43




Комментарии
25 декабря 2010 года пани Кася #
5 декабря 2009 года Laralaram #
Правда, я этот урок эффект делаю немножко подругому - быстро получается, но принцип тот же...
5 декабря 2009 года Laralaram #
5 декабря 2009 года ВИКА-72 #
2 декабря 2009 года lena_martynova # (модератор)
28 ноября 2009 года Люся Павловна я #
28 ноября 2009 года Oleska2112 #
28 ноября 2009 года logika #
28 ноября 2009 года olmora #
Оставить комментарий
Вы можете войти на сайт без регистрации и ввода пароля, воспользовавшись своей учетной записью на следующих сайтах: